The Grilli Type Foundry has been publishing a series of small bite-sized tutorials on type design: the GT Academy.
Currently, it features 17 “issues” published ranging from drawing basics to advanced optical compensations. It starts in a slightly different approach from ours: with the letter “a”. But then, the method is almost the same. Starting with the lowercase, and addressing it in groups. I believe they should introduce the lesson 3 first, and do the circular and arch shapes in a sequence. Then again, their method also makes sense and is slightly less “boring”, as it allows to keep going back and forth between design decisions.
They introduce uppercase letters in lesson 14. And they’re still publishing a small tutorial each week. This format resembles Sofie Beier’s Type Tricks book, we also make good use during the last part of the semester. So it’s a great resource to keep an eye out for
- The “a” general introduction: https://www.instagram.com/p/CHsqfJOjsdY/
- The “c e o” circular shapes: https://www.instagram.com/p/CH-scJpjBT7/
- The “h n m u” rhythm basics: https://www.instagram.com/p/CIQtrieD6GF/
- “b d p q” circular shape letters: https://www.instagram.com/p/CIi1fOYjFnV/
- The “i j r” arch branches: https://www.instagram.com/p/CI0z4bSD1Og/
- The “t f” horizontal crossbars: https://www.instagram.com/p/CJG0uoOj_5V/
- The “x” shape and diagonal strokes: https://www.instagram.com/p/CJYz9R6DelD/
- The “y” and additional diagonals: https://www.instagram.com/p/CJq1vbYDddu/
- The “s”: https://www.instagram.com/p/CJ85L8Lj19O/
- The (single or double-story) “g”: https://www.instagram.com/p/CKO2E4RDY_o/
- Lowercase review: https://www.instagram.com/p/CKg6byODBAd/
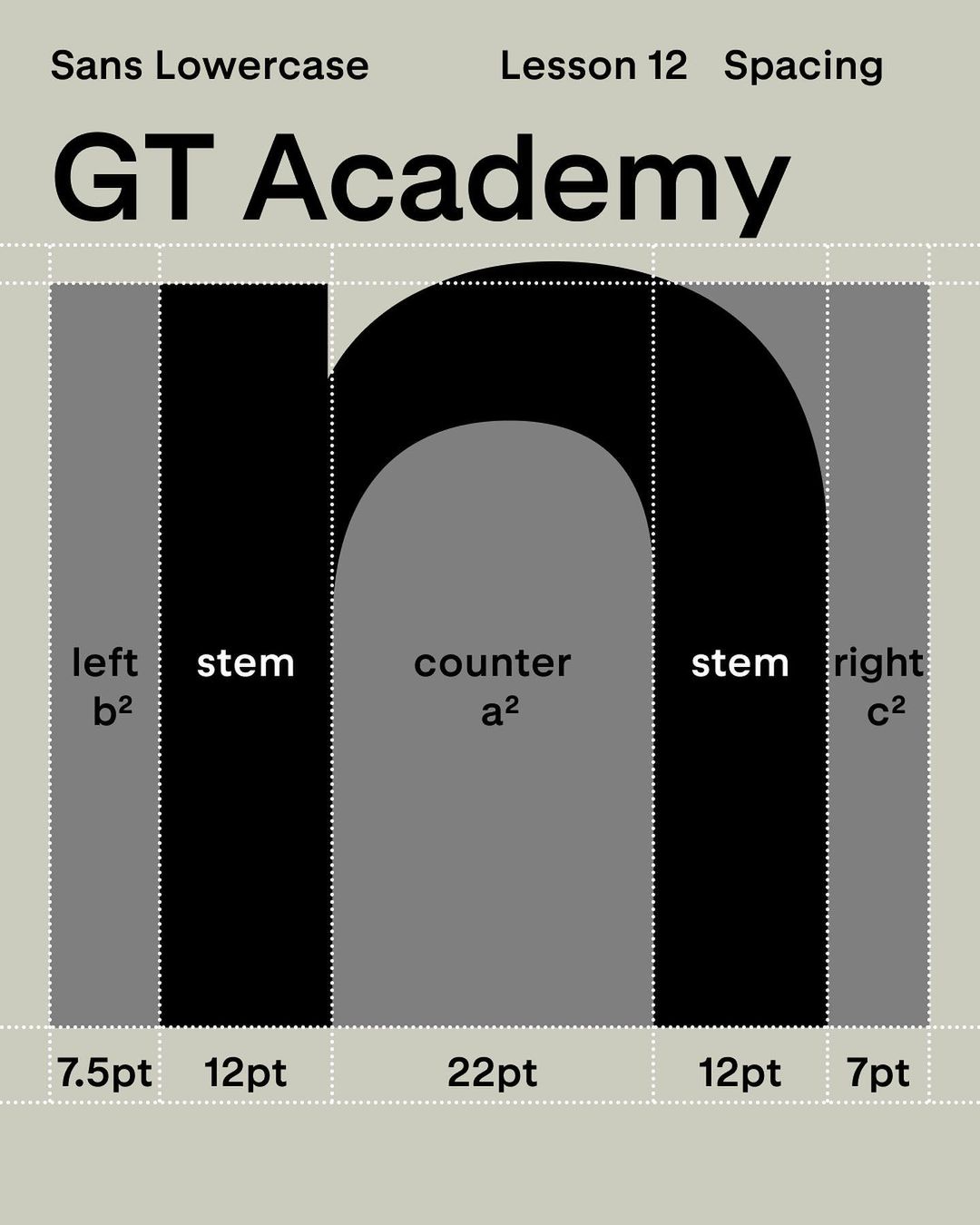
- Spacing (sidebearings): https://www.instagram.com/p/CKy79Xojkkv/
- Lowercase and uppercase proportions: https://www.instagram.com/p/CLFBCi3jk_v/
- Uppercase horizontal strokes: https://www.instagram.com/p/CLW-0DSjP1p/
- Triangular (apex) uppercase shapes: https://www.instagram.com/p/CLpCZjRjUBX/
- Uppercase diagonals: https://www.instagram.com/p/CL7Faj7jRos/
- The “M N” proportions and strokes: https://www.instagram.com/p/CMNLI2XDFnZ/
- The “C D G” proportions: https://www.instagram.com/p/CMfOdn1Diql/
- The “B P R” counter and cross stroke balance: https://www.instagram.com/p/CMxP20Rjf0U/?igshid=db4gpkovmzn6
- Short “interval” to have a little fun with “Q” and its tail: https://www.instagram.com/p/CNDEjEojW5P/
- The “J S U” capital letters. Not happy — not happy at all! — with their over-simplistic explanation of the spine of the “S”. It’s cumbersome and plain right misleading. This is the reason why knowing calligraphy is important to type design. Nevertheless, it may prove to be some an easier (?) of starting point to design it, from a beginner’s point of view? Not all is lost. Loved the fast and easy “U” trick: https://www.instagram.com/p/CNnG-TtjFTB/
- Balancing the whole charset. This post epitomizes my relation with this Instagram “academy series”. GrilliType uses a very strange—albeit insanely complete—methodology to address several type design topics. In this one, we find foundational concepts such as stroke thickness balancing, on pair with the letter shapes’ groups/type genealogy. The most interesting slide is the fourth where they present the letter groups to verify their relations: 1) E F I L; 2) B P R J S U; 3) H N T; 4) C D G O Q; 5) A K V X Y Z; 6) W M. According to their qualities: 1) Narrow Straight; narrow Curved; 3) Straight; 4) Curved; 5) Diagonal; 6) Wide. Additionally, they present the “closed” quality of the counters and jaws, or the visual midline height and the terminal shapes. Overall very interesting balance review framework https://www.instagram.com/p/CN5HtwOD-wH/
- Spacing. This one is pretty straightforward, despite some animations that might induce a comprehension error of the understanding of the relation between the sidebearings and counter relation. Before seeing this one, everyone should read Walter Tracy’s method (summarized in Karen Cheng’s book). https://www.instagram.com/p/COdJvHSDm7l/
- Designing Numbers: 0 and 1. The most interesting takeaway from this one is the stylistic relation between 1, Q, t, and g. https://www.instagram.com/p/CPBTMmPDpIS/
- Numbers 2, 3 5: https://www.instagram.com/p/CPTRSauDAr8/
- Numbers 4, 7: (And their diagonal relation to 3 and 5): https://www.instagram.com/p/CP3ZOIiDSQY/
- Numbers 6, 8, 9: https://www.instagram.com/p/CQbWc6pjjiK/
- Balancing numbers: https://www.instagram.com/p/CQ_gxVkDCcs/
- Punctuation . , : ; … (dot, comma, colon, semi-colon and ellipsis): https://www.instagram.com/p/CRjdPtSjz5K/